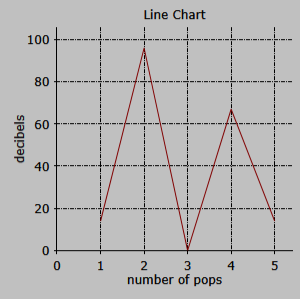
Line Chart
A line chart consists of datapoints with X and Y values. These points are then connected by a straight line resulting in a continuous line as shown in the example.

The datapoints can be entered with the functions ADD or ADDXY.
When entering datapoints using the ADD function only Y values needs to be specified. The first datapoint added in a
series will get the X value specified in the property StartOnXAxis for that series and on each subsequent added
datapoint the X value will get incremented with the value specified in the property StepSize.
When entering datapoints using the ADDXY function both the X value and Y value of each datapoint must be specified.
The line is then drawn from the previous datapoint the datapoint added.
Note: the functions ADD and ADDXY cannot be mixed.
Data displayed
A line chart can be used to display multiple datasets up to a total of 12, in LION called series[1] to series[12]. Only series with nonzero data values will be displayed. The data to display can be entered using one of the commands with the following syntax:
<LineChartObject>.series[<NN>].add (<Yvalue>[, <Label>])
or
<LineChartObject>.series[<NN>].addxy (<Xvalue>, <Yvalue>[, <Label>])
Where:
- <LineChartObject> is the name of the graphic chart object added in the layout
- <NN> is the number of the series, from 1 to 12
- <Xvalue> the X value of the datapoint to add when ADDXY is used, negative values are allowed.
- <Yvalue> the Y value of the datapoint to add, negative values are allowed.
- <Label> an optional label text to display at the datapoint. This label text will only be shown when the property ChartMark is set to value which uses the label text.
For further explanation on the usage of chart coding see Series Coding.
The total interval displayed in the chart can be set using the properies MinValueX, MaxValueX, MinValueY and
MaxValueY. When set to zero the interval displayed will be set automatically to display all datapoints.
The distance between the gridlines in the chart can be set using the properties StepSizeX and StepSizeY. When set to
zero the interval will be chosen automatically.
When the property Set_X_Axis_To_Zero is set to True, the Y-axis will be displayed at the zero value of the X-axis
instead of at the left of the chart, default is False. When the property Set_Y_Axis_To_Zero is set to True, the
X-axis will be displayed at the zero value of the Y-axis instead of at the bottom of the chart, default is
False.
Individual series can be cleared with the <LineChartObject>.series[<NN>].clear() command.
Code example
The chart shown above was created using the following code:
rev := 3 * i ** 2
chart_ln.series[1].add (rev)
rev := 250 - rev
chart_ln.series[2].add (rev)
rev := 14 * ( i - 5 ) ** 2
chart_ln.series[3].add (rev)
endloop
Properties
Static properties:
- AxisTextX
- AxisTextY
- ChartKind
- ChartMark
- ChartSeries
- Color
- DecimalChar
- Description
- Font
- Footing
- Height
- HelpText
- Left
- Legend
- MaxValueX
- MaxValueY
- MinValueX
- MinValueY
- Name
- Parent
- Set_X_Axis_To_Zero
- Set_Y_Axis_To_Zero
- StepSize
- StepSizeX
- StepSizeY
- ThousandSeparator
- Title
- Top
- Visible
- Width
- XLabels
- ZOrder
Dynamic properties:
- Color
- FontBold
- FontColor
- FontName
- FontSize
- Left
- MaxValueX
- MaxValueY
- MinValueX
- MinValueY
- Series[n].Add
- Series[n].AddXY
- Series[n].Clear
- Set_X_Axis_To_Zero
- Set_Y_Axis_To_Zero
- StepSize
- StepSizeX
- StepSizeY
- Top
- Visible
- XLabels
Legacy properties (unsupported):
- BorderStyle
- FontItalic
- FontUnderline